
最近、ホームページのリニューアルを考えているお客様より
「ホームページで集客をあげたい」
「検索で上位にしたい」
「お問い合わせを増やしたい」
といった、見た目だけではなくホームページの質に対するご要望も多くなりました。
今回は「今、最低限これだけはクリアしておきたい」ホームページのチェックポイントを5つお教えします!
運用しているホームページが1つでも下記に当てはまる場合はぜひ改善を!
少し改善するだけでも、検索順位やホームページのアクセス数、滞在時間などが変わってきます。
ホームページのリニューアルを考えている方も、そうでない方も、一度ホームページをチェックしてみてください!
2020.10.22 文章を2020年度版に修正いたしました!
1. ホームページに掲載している情報がほとんど画像
危険度★☆☆
ホームページを作る際にまずは念頭に置いておきたいことがあります。
それは、検索されたいのであれば、ホームページに掲載する文字を大事にしよう!ということ。
「おしゃれなフォントにしたい」「チラシのように目立つ文字にしよう!」というのはちょっとストップ。
ホームページでは文字の装飾を表現するのに限度があるからです。
もし、チラシのように文字を華美に装飾したいのであれば、文字を画像に変換する必要があります。
文字を画像にしてしまうと‥‥
・Googleなどの検索エンジンは文字情報をひろうため、検索順位に大きな影響を与える
・画像が1ページにたくさん表示されてホームページが重たくなる
・サイト内の検索ツールが使えない
・修正作業が大変
などなど、たくさんのデメリットがあるんです。
「画像にしなくても良いもの」は、極力画像にしないことをお勧めします。

実は・・・「文字を画像にする」のは、ひと昔前のホームページデザインに結構見られます。
例えば、ホームページのメニュー部分や、トップページのメニューボタンアイコン、バナーのテキストなど。
もちろん、目立たせたい部分では文字を派手な装飾で飾ったり、ECショップの用にバナーを使うのは効果的です。
ですが、その場合は説明文を付け足すなどして検索にも配慮してみましょう。
何よりも、ホームページというのは正しい情報がきちんと掲載されているかが重要。
見た目にこだわるよりも先に、掲載するテキストや文字にぜひ、着目してみてください。
2. 表示が遅い
危険度★☆☆
近年、Googleはホームページの読み込み速度をかなり重視しています。
「早ければ早いほど見る人に良いサイト」として認識され、検索順位にも大きく影響を与えます。
ホームページが遅くなる理由としては
・1ページ内に画像をたくさん使っている
・ホームページを公開するサーバーのスペックが悪い
・1枚1枚の画像が重たい
などがあげられます。
最近特に見られるのが、サーバー代で費用を削減して、かなり重たくなっているパターン。
画像をたくさん掲載したい会社様ほど、実はこの傾向が見られるんです。。
サイトの見た目だけではなく、こういった内部環境を整えてあげるだけでも、サイトへのアクセスはぐんと変わります!
また、カメラの性能がどんどん良くなってきているので、画像が非常に重たくなっているサイトもよく見られます。
サイトを開くまでに時間がかかるのは、見る人にとっても検索エンジンにとってもマイナスポイント。
例えば、ご自身のパソコンやスマホに画像や動画をどんどん保存していくと、容量がいっぱいで動作が重たくなることがありませんか?
そうなると、とてもストレスです。
ホームページも同じで、画像の枚数を減らしたり、圧縮サイトで軽くすることはサーバー容量の節約にもつながります。ぜひ検討してみてください。
スマートフォンが普及してから、wifiを使ってサイトを見るユーザーも多くなりました。
「見たい」と思った時にストレスなく見られるサイトにすることは、ホームページのファンを増やすことにもつながります!
3. どのページもタイトルが同じ
危険度★★☆
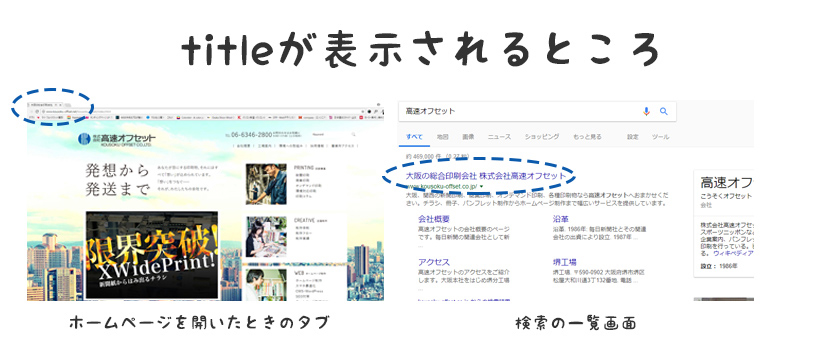
タイトルとは?
・検索エンジンでのリンクタイトル
・ホームページを開いたときの「タブ」
に表示されます。

このタイトル、すべてのページで同じものが表示されている場合は要注意。
タイトルは、開いているページの内容に沿ったものである必要があります。
タイトルが複数のページでかぶっていると、検索エンジンでペナルティを与えられることもあるのでぜひ改善しましょう。
※Googleでペナルティの対象となると、サイトの検索順位が極端に下がることもあります!!
タイトルがどのページも一緒という現象、ひと昔前のホームページにかなり見られます!
検索にかなり響く部分なので、ぜひ!直してみてください。
4. スマホで見る人が多いのにスマホ対応していない
危険度★★☆
スマートフォンの個人保有率は年々上昇しています。総務省のHPによると、「iPhoneが2007年に米国で発売されてから2017年で10年が経過した。スマートフォンは国内外ともに急速に普及してきており、この傾向は他の情報通信端末と比較するとより明確になる。スマートフォンの特徴として、1人が1台持つ情報端末であることが挙げられる。」とのこと。
今やどこでも、スマホをいじる人々の姿を目にします。
つまり‥スマホ対応していないホームページはそれだけで古い!と思われてしまいます。
例えば飲食店やホテル、はたまた幼稚園や学校など、40代以下の人をターゲットにするサイトならなおさらスマホ対応が必須。
また、オンラインショップを開設しているホームページも注意!!です。
ホームページを見て何かを決める人は、様々なサイトを比較します。
比較したサイトがスマホ対応・非対応だったら・・・
もしかすると、顧客を逃がしてしまう可能性にもつながります。
ホームページは、作るときにどのデバイス(パソコン、タブレット、スマートフォン)に対応して作るかを考える必要があります。
すべてのデバイスに対応するためには
・パソコン用、タブレット用、スマートフォン用と分けて作る
・レスポンシブデザイン
(見る人の画面サイズによってページのレイアウト・デザインを柔軟に調整する手法)
といった方法が挙げられます。
検索に強い・評価の高いホームページを目指すなら、Googleも推奨している「レスポンシブデザイン」をおすすめします。
弊社のホームページもレスポンシブデザインです。
デスクトップPCの方は、ウィンドウの幅を広げたり、狭めたりしてみて下さい。
どのサイズでも、内容がきちんと枠におさまっているかと思います。

5. ニュースやブログ、SNSなどの更新が止まっている
危険度★★★
FacebookやTwitterといったSNS、またはアメブロやホームページに流れるニュースなどの機能を取り入れたのはいいものの、更新するのが面倒で2016年、2015年など昔の日付でとまっている…
これはかなり「危険」な状態。
日付があまりにも過去のものだった場合、 ホームページに訪れた人は「この会社はまだ営業しているのか?倒産したのか?」と判断に迷い、サイトを離れる要因となってしまいます。

更新コンテンツの日付は「新鮮さ」が命。
半年前、3か月前、1か月前でも「更新が遅い」と判断されかねません。
ウェブは手軽だからこそ、常に新しい情報を発信し続ける必要があります。
「でも、更新することがない!」という場合は日付をとってしまうのもアリ!
おまけ:そのURL、httpsになっていますか??
危険度★★★
自社サイトのURLを見てみましょう。
httpからはじまっていませんか??
もしhttpの場合は、今すぐhttpsにしましょう!!
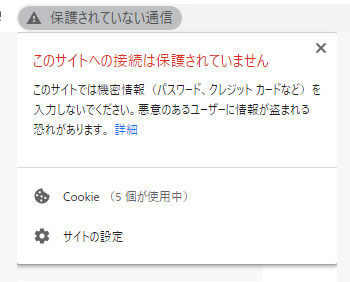
詳しい説明は割愛しますが、httpのサイトは「データが暗号化されていない」状態になっています。
そのため、悪質な第三者が通信データを傍受した場合、通信内容が簡単に盗られてしまうのです。
また、サイトにこんなメッセージも出てきてしまうので、見る人に「危険なサイト」という印象を与えてしまいます。

httpsは一般的なものとして普及されてきましたが、まだまだhttpのままのサイトをたくさん見かけます。
セキュリティ的にも、見る人にもよくない例なので、すぐに変更しましょう!
一番「ダメ」なのは…
そのほかにもホームページのチェックポイントはたくさんありますが、 一番ダメなサイトは「作って終わり」のホームページではないでしょうか。
スマホ対応のサイトの例や、おまけで述べた「http」の例もそうですが、ホームページというのは大体5年スパンで新しい技術が開発され、その技術に合わせて大きく変化していきます。
ホームページは「改善」のできるツールです。
時代とともにデザインや機能の流行は移り変わりますが、
ホームページに訪れたユーザーの動向を分析し、改善していくことで
その時々に合ったサイトに直していくことができます。
今、ホームページが上記のチェックに当てはまっても、
一つ一つを直していくことで、確実にホームページへのアクセス数やページが見られる数は増えるかと思います。
ホームページは「手軽」ですが、手軽だからこそマメな改善が大切!
ぜひ、定期的にホームページをメンテナンスしてあげてください。
ホームページをもっと改善したいと思ったら
お手軽に始められる改善方法として、SEO対策をおすすめします♪
コラムにも少しだけ記事を書きましたので、興味があればぜひご覧ください。
同じカテゴリの記事

CO2排出量削減を目指す企業が選ぶ「紙」とは?~カーボンニュートラル・クライメートポジティブを印刷で目指す~
2025.02.03

【資料ダウンロードあり】疑似エンボス印刷の基礎からデータ作成方法やメリットまで
2025.01.31

【環境印刷】UV印刷と油性印刷の違いとは?UV印刷インキの環境対応マーク「ノンVOC・ノンVOC FREE」も徹底解説
2024.09.17

環境省が定める「グリーン購入法」が改定!適合基準と印刷用紙を分かりやすくご紹介
2024.09.03

【印刷のプロにきいてみた】フリーペーパー/情報誌のおすすめ仕様・サイズは?
2024.05.01

紙でない、とある新素材に点字印刷してみたら面白かった件【紙研究所#KAMIKEN】
2024.03.12

アイソメトリックイラストとは? 【街や建物、工場などの表現におすすめ!】
2024.02.16