コーディング段階でのご要望。どんな提案ができる?
とある企業様のホームページ制作を行っていたところ、コーディング段階で
「やっぱり、ホームページで掲載している金額の部分を目立たせたい!」
「パッと見て、通常の値段とは違うことをすぐにわかってもらいたい。安くなっているからお得だということをもっと伝えたい!」
「何かいいアイデアありますか?」
というご要望をいただきました。
※コーディング…デザイナーが作ったデザインをパーツに分解し、WEBブラウザが理解しやすいようマークアップ言語等を用いて組み立てていく作業のこと。
ただ単に大きくするだけでもいいけれど、何かもっとできないか…。
かといって、コーディング段階でデザインやレイアウトを大きく変更するのは、工数やコストが変わってしまうかも…。
制作工数をあまり変更せずにできる目立つ案。
あれこれ考えた末に「これおもしろいかも!」というアイデアが浮かび、提案したのですが、泣く泣く没になってしまいました(笑)。
ですが、なんだかとっても愛らしくてずっと見ていられるアイデアなので(ちなみに企業様からは「没案でお願いしますが、一部社内ではウケました」というご意見をいただきました)、今回は箸休めのコラムとしてKOUSOKUマガジンで公開しちゃいます!
ぴょんぴょん跳ねる金額。なんだか気分もウキウキ!?
フロントエンドエンジニアが出した案は、お金の部分がぴょんぴょん跳ねる案。
…と、文章で書いてもまったくイメージがつかないと思います。
実際に見てみましょう。
提案前のデザインはこんな感じ。
8,000円
※実際のデザインではなく、似たような雰囲気に変更しています
そして、提案したアイデアはこれ。
8,000円
どうでしょう。ぴょんぴょん跳ねています。
なんだか、ずーっと見ていたくなるくらいに可愛くないですか?笑
並べて見てみましょう。
8,000円
8,000円
うん、下の方が主張が強い!
この動き方だとなんだかルンルンしている感じがします。ポジティブで明るい印象になりますね(笑)。
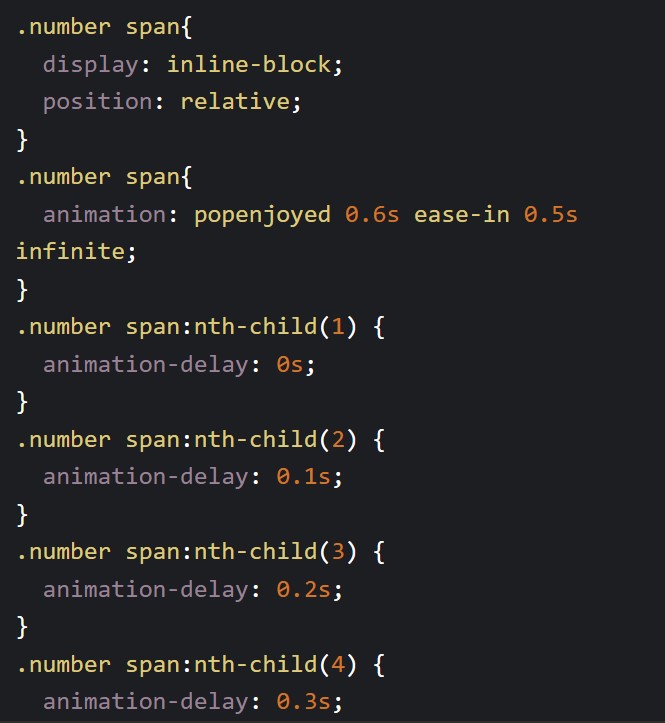
これは、CSSと呼ばれるスタイルシートで表現しています。
スタイルシートって何?と思われる方もいらっしゃるかもしれませんが、

このような英語や数字の羅列を色々と組み合わせることによって表現しています。
難しい!
8,000円
かわいいですね。
ホームページ全体に動きがついていると目が回りそうですが、目立たせたいところにワンポイントで置くことで、初めて見に来た方にも「何を見せたいのか」が伝わります。
フロントエンドエンジニアに聞いてみた

今回は不採用になってしまって残念です…ホームページがとってもわくわくするようなテイストで、「今が安いからぜひこの機会に試してほしい」という気持ちが伝わるようにと、この動きの案を提案してみました。
動きのスピードとか、いろいろ調整してみたんですよ。
ちなみに、この動きは数字ではなく文字にしてもおもしろいかもです。
高速オフセット
今日もいい天気
るんるん

わあ、動きが入るとおもしろい!
CSSでこういう表現をすることってよくあるんですか?

お客様からご要望されることはありますね。
鳥を飛ばしたいとか、くるくる回ってほしいとか。

よく実装するCSSの例といえば、例えばパソコン向けであれば「このボタンが押せるよ」と分かりやすくさせること。マウスをのせると色が変わるとか、動くとかですね。スマートフォンであれば、スクロールするとメニューボタンがついてくる…なんていうのも、CSSで実装しています。

あれもCSSというもので作っているんですね。

ただ、意味なく動きを入れるのはあまりおすすめしないかも。
ホームページをなぜ作るのか。それは、「見る人が使いやすい」「伝えたいことが伝わりやすい」「目標を達成できる」といった理由があるからだと思うんです。そこを押さえたうえで、動きをいれるのかどうか、コストや工数によって選択していく必要があるかなとは思います。

ちなみに、こういったアニメーションって、画像で作ることもできそうなんですけど、なぜCSSでの表現を採用したんですか?

今回は金額という部分を目立たせたいとのご要望で、価格改定や期間限定の施策などが見込まれるホームページでした。
すぐに「修正したい」というご要望がきた場合、画像で作るのではなく、htmlとcssによって表現することで比較的容易に数字の変更ができるかなと思って採用しました。

なるほど!

ホームページを作ったあとのことも考えながら実装しているんですね。
やっぱり、そのホームページで達成したい目標や、何を重視しているのかをきちんと明確にする必要があるのだなと感じました。
定期的に修正があるホームページだったら、毎回毎回画像をつくって…というのは大変ですもんね。

ちょっとした小話、ありがとうございました!
同じカテゴリの記事

アニメ風イラストの描き起こしでキャラグッズ色々考えてみた
2025.04.01

会社と共に歩んできた、当社の社内報変遷を大公開!あの頃と今、未来への挑戦
2024.11.19

【工場メダカ日記#002】地域の小学校の情操教育として工場メダカを贈呈しました!
2024.09.10

ファンの心に響くグッズサービスを。第15回ライセンシングジャパン出展レポート
2024.08.27

印刷の仕事をしてきてよかった――drupa視察レポートvol.01
2024.07.16

高速オフセットが描く未来、女性活躍推進の新たな一歩 ~ ワーク・ライフ・バランスとキャリア支援の充実を目指して ~
2024.05.20

SDGsの目標「12.つくる責任 つかう責任」への取り組み。社内サンプル無償配布企画の第一弾を実施しました!
2023.06.06